- Опубликовано в категории: Создание сайтов
- Просмотров: 1821
Создаем простую html-страничку
 Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> - написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали специально для файлов своего сайта (папку можно назвать, на пример, "site").
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet Explorer). Мы увидим такую картинку:

Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой "/"). На пример, тег </html> - закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки основного окна, как на рис. 1.
Поскольку тэг <title> располагается в самом начале html-файла, то при загрузке страницы в первую очередь загружается именно заголовок документа. Далее броузер загружает основное содержание страницы, что может занять некоторое время. Таким образом, некоторое время название страницы будет единственной информацией о ней, видимой посетителю сайта.
После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и вставили этот текст в наш файл после тегов <body>. В окне броузера мы видим сплошной неформатированный текст.

Рис. 2 - Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align, который может иметь следующие значения:
left - выравнивание по левой границе окна броузера.
center - выравнивание по центру окна броузера.
right - выравнивание по правой границе окна броузера.
justify - выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> - отображает текст полужирным шрифтом.
<strong> и </strong> - используется для выделения важных фрагментов (н.п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным шрифтом.
...
После форматирования текста наша страничка будет выглядеть вот так:

Рис. 3 - Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии, которые планируете выложить на свой сайт, уменьшите их до желаемого размера в любом графическом редакторе и поместите уменьшенные картинки в папку site (можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую строчку:
<img src="картинка1.jpg">

Рис. 4 - Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то для этого у тэга <img> существует параметр <align> со следующими значениями:
left - изображение прижимается к левому полю окна, текст обтекает изображение с правой стороны
right - изображение прижимается к правому полю окна, текст обтекает изображение с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href="http://ho.com.ua/photo/">здесь...</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты, но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые страницы можно просто копированием уже существующего файла, но с другим именем. Главное - аккуратно изменить не только текст новой страницы, но и ее заголовок (заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную или с помощью программ, описанных А на первой (главной) странице поставим ссылку на вторую страницу, для этого добавим такую строчку:
<a href="photo.html">Мои работы можно посмотреть здесь...</a>.
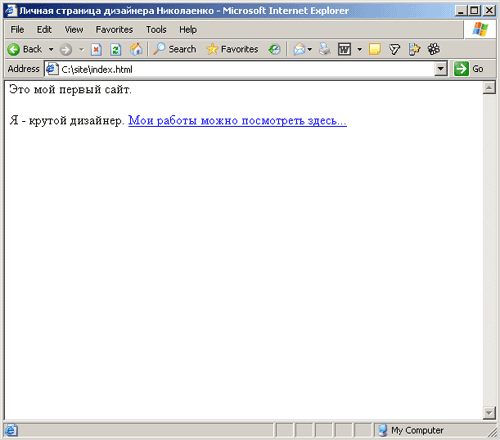
Вот что получится:

Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html - главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting - размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее
Для того, чтобы разместить свой сайт на , нужно зарегистрировать для него логин. Как это сделать, можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
.
После того, как ваш логин будет активирован, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer'а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://LOGIN@sN.ho.ua,
где LOGIN - ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) - имя сервера хостинга, на котором расположен ваш сайт.
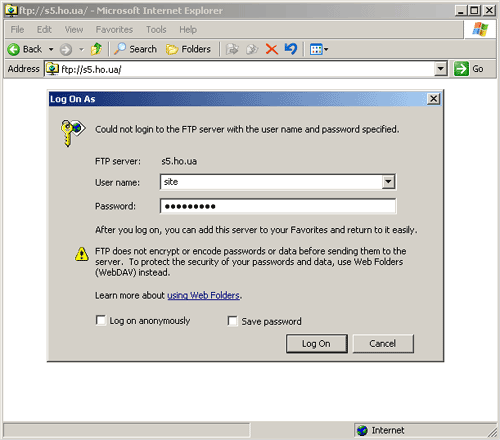
После этого в браузере появится окно, котрое запросит ваш пароль к FTP - введите его и вы получите доступ к вашей домашней директории на сервере.

Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем прочитать раздел FAQ "".
Рекомендуем также посетить , где Вы можете задавать свои вопросы.
- Каталог и обзор лучших хостингов.
- Категория: Создание сайтов
 Секреты скайпа и скайп-чатаВ мире существуют такая программа, как скайп. Для чего она нужна - знают многие. Для
Секреты скайпа и скайп-чатаВ мире существуют такая программа, как скайп. Для чего она нужна - знают многие. Для Актуальные клавиши WindowsРаботу в Windows можно сделать более эффективной и быстрой, если пользоваться
Актуальные клавиши WindowsРаботу в Windows можно сделать более эффективной и быстрой, если пользоваться Типы файлов, расширение имени файлаТип файла, также его называют формат файла — это информация о файле для
Типы файлов, расширение имени файлаТип файла, также его называют формат файла — это информация о файле для Как выбрать самый лучший хостинг для сайтаСейчас очень модно создавать для себя сайты, блоги, форумы, бизнес в онлайне становиться все ближе
Как выбрать самый лучший хостинг для сайтаСейчас очень модно создавать для себя сайты, блоги, форумы, бизнес в онлайне становиться все ближе Восстановление реестра. Структура reg-файловПри работе с реестром надо соблюдать осторожность. Удаление каких-либо важных данных случайно или
Восстановление реестра. Структура reg-файловПри работе с реестром надо соблюдать осторожность. Удаление каких-либо важных данных случайно или